Hoe je anchor links in Squarespace maakt met en zonder code
Herken je het gevoel wanneer je op een link klikt en direct naar een ander deel van dezelfde pagina wordt geleid? Dat is precies wat anchor links in Squarespace doen. Als Squarespace expert zoek ik altijd naar manieren om de gebruiksvriendelijkheid van websites en one page websites van mijn klanten, en het maken van anchor link in Squarespace is een van mijn favoriete methoden. Lees deze blog en verbaas je over hoe makkelijk het is om anchorlinks in Squarespace 7.1 te integreren. Volg deze stappen en het lukt je in no-time.
Wat is een anker tekst of anker link?
Ankerlinks zijn de ultieme tool om de gebruikerservaring te verbeteren. Een anchor hyperlink is een link die je direct naar een ander gedeelte op een pagina brengt, zonder eindeloos door pagina's te hoeven scrollen. Dit kan op dezelfde pagina zijn, maar ook op een andere. Squarespace anker links zijn handig voor lange pagina's met veel tekst of afbeeldingen. Zo kun je bezoekers snel en gemakkelijk naar de informatie brengen die ze zoeken.
Met slechts een beetje aangepaste code kun je een overvloed aan ankerverbindingen toevoegen aan langere pagina's, waardoor ze een fluitje van een cent worden om doorheen te navigeren. En als aangepaste CSS code geen optie is, geen zorgen - er is een oplossing beschikbaar die helemaal geen aangepaste CSS code vereist. Dit is een perfecte optie voor degenen die niet bekend zijn met coderen, evenals voor degenen die het persoonlijke Squarespace plan gebruiken.
Waar gebruik je anker links op je website?
Anchor hyperlinks zijn handig op bijna elke lange pagina. Dit zijn mijn favoriete plekken om ze te gebruiken:
Homepage
Zet anchor knoppen op je homepage om te linken naar specifieke secties van andere pagina's op je website. Bijvoorbeeld, bezoekers kunnen direct naar het prijsgedeelte op je dienstenpagina, snel naar een antwoord op je FAQ pagina gaan, of naar een contactformulier.
FAQ pagina
Er is niets vervelender dan door een hele veelgestelde vragen pagina te moeten scrollen voor dat ene antwoord. Als je een uitgebreide FAQ pagina hebt, maak dan ankerverbindingen voor elk antwoord en voeg navigatie bovenaan de pagina toe. Een goed voorbeeld van linken naar een plek BINNEN een andere pagina in een veelgestelde vragen pagina vind je op carbongrass.nl
Verkoopagina
Als je potentiële koper klaar is om geld uit te geven, waarom zouden ze dan helemaal door je verkooppagina moeten scrollen? Maak 'Nu Kopen' of ‘Boek een gesprek’ buttons op verschillende plekken op de pagina en veranker ze naar het betalingsgedeelte of kalender.
Blogpagina
Stel je voor, je hebt een episch blogpost van 3000 woorden vol waardevolle inhoud. Met een klikbare inhoudsopgave aan het begin kan je bezoeker zelf bepalen welk stuk hen interesseert, erop klikken, en binnen een seconde landen bij het gewenste hoofdstuk. Ik pas dit zelf toe in mijn blog Top 10 Website Design Tips.
Onthou, Squarespace anker links zijn te gebruiken wanneer dat nodig is! Ze zijn ongelooflijk handig om bezoekers snel en gemakkelijk naar de informatie te brengen die ze zoeken op een langere pagina. Ze kunnen worden gebruikt voor SEO (zoekmachineoptimalisatie).
Hoe een anker maken in Squarespace 7.1 om een link binnen dezelfde pagina te maken
Stap 1: Kies de sectie waarnaar je wilt linken
Scroll naar die sectie en voeg direct erboven een Code Block toe.
Stap 2: Geef je sectie een naam
Plak deze code in een Code Block.
<div id="jouwnaamhier"></div>
Vervang "jouwnaamhier" door welke pakkende naam je ook voor je sectie wilt. (Vergeet die aanhalingstekens niet!) Bijvoorbeeld, ik noem mijn sectie "brand-activatie". Als je sectienaam uit meerdere woorden bestaat, scheid ze dan met een streepje (bv brand-activatie). Klik daarna op SAVE bovenin.
Stap 3: Maak je anchor button of anchor link
Bovenaan je pagina maak je een knop of tekst en met het link icoon link je naar de zojuist genoemde sectie. Onder 'URL', voeg "#jouwnaamhier" in. Bijvoorbeeld, de mijne is #brand-activatie. Klik op SAVE.
Stap 4: Test het uit
In een nieuwe browsertab of op jouw preview website (gebruik de pijl icoon boven rechts), test je nieuwe ankerverbinding. Als je op de button of anchor link klikt, zou je direct naar de juiste sectie moeten springen.
Hoe je jump links maakt in Squarespace 7.1 om een ankerverbinding naar een andere pagina te maken
Stap 1: Kies de sectie waarnaar je wilt linken
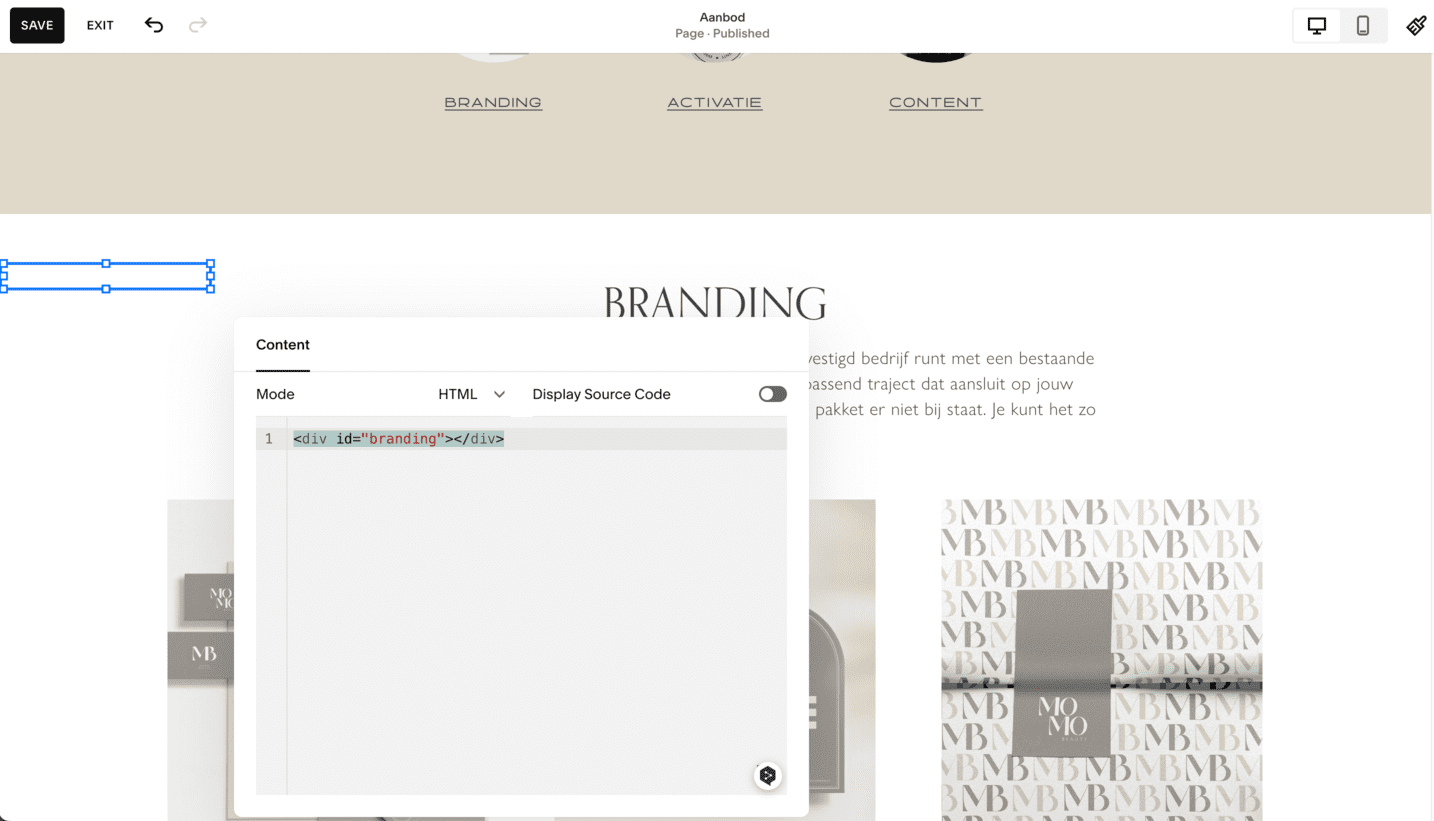
Scroll naar die sectie en voeg direct bovenin een Code Block toe.
Stap 2: Geef je sectie een naam
Plak deze code in een nieuwe Code Block:
<div id="jouwnaamhier"></div>
Vervang "jouwnaamhier" door welke pakkende naam je ook voor je sectie wilt. Vergeet die aanhalingstekens niet. Bijvoorbeeld, ik noem mijn sectie "branding". Als je sectienaam uit meerdere woorden bestaat, scheid ze dan met een streepje (bijv. "branding-pakket"). Klik daarna op SAVE.
Stap 3: Maak je button of link op een andere pagina
Ga naar de pagina waar je de knop of link wilt hebben en maak daar een button of tekstlink aan zoals je normaal zou doen. Onder 'URL', in plaats van alleen "#jouwnaamhier" in te voeren, voeg je eigenlijk "/paginanaam#jouwnaamhier" in.
Bijvoorbeeld, als ik wil dat deze anchor op de homepage van roostudio.nl naar het brandingsgedeelte van haar dienstenpagina linkt, stel ik de knoplink in op "/diensten#branding" en klik ik op SAVE.
Stap 4: Test het uit
In een nieuwe browsertab of op jouw preview website, test je nieuwe ankerverbinding. Je zou moeten worden doorverwezen naar de juiste pagina en vervolgens automatisch naar het gedeelte springen dat je hebt gekozen.
Vloeiend scrollen instellen in Squarespace 7.1
Wil je je anchor link nog gebruiksvriendelijker maken? Met slechts een regel CSS code kun je een soepel scrolleffect creëren. Hier is hoe!
Stap 1: Ga naar het Custom CSS venster
Ga naar het Custom CSS venster van de Squarespace Editor. Klik op Website > Website Tools > Custom CSS.
Stap 2: Plak deze code in het CSS venster
Geen aanpassingen nodig. Kopieer en plak gewoon, en klik dan op SAVE.
//Soepel scrollen
html {scroll-behavior: smooth;}
Stap 3: Test het uit
Als je nu je ankerlinks gebruikt, zou het scrolleffect veel vloeiender moeten zijn en niet zo schokkerig.
Hoe je anchor links in Squarespace gebruikt zonder extra code
Als je het Personal Squarespace abonnement hebt of als je gewoon codeschuw bent, heb ik een gemakkelijke oplossing om anchor links te maken zonder CSS-codering. Hier is hoe je het doet!
Stap 1: Download de Squarespace ID Finder extensie in Google Chrome.
Stap 2: Activeer de extensie op de pagina waar je een anchorlink wilt maken.
Open deze pagina in je Squarespace 7.1 Editor en klik op de Squarespace ID Finder extensie boven in je browserbalk. Je zou nu een heleboel tekstuele ID-blokjes over de pagina moeten zien.
Stap 3: Kies de ID-tekstblok waarvoor je een anchor link wilt maken.
Klik gewoon op de ID-tekstblok waarnaar je wilt linken en klik om de ID te kopiëren.
Stap 4: Maak je anchor button of anchor link.
Bovenaan je pagina maak je de anchor button die linkt naar dit blok. Onder ‘Attach Link’'URL' en ‘URL’ plak je de blok-ID. Klik op SAVE.
Stap 5: Test je anchor button of ankerlink.
Open je pagina in een andere browsertab of gebruik je preview website en test de knop. Nu ben je klaar om deze nieuwe functie op je website te gebruiken!